Paint Order
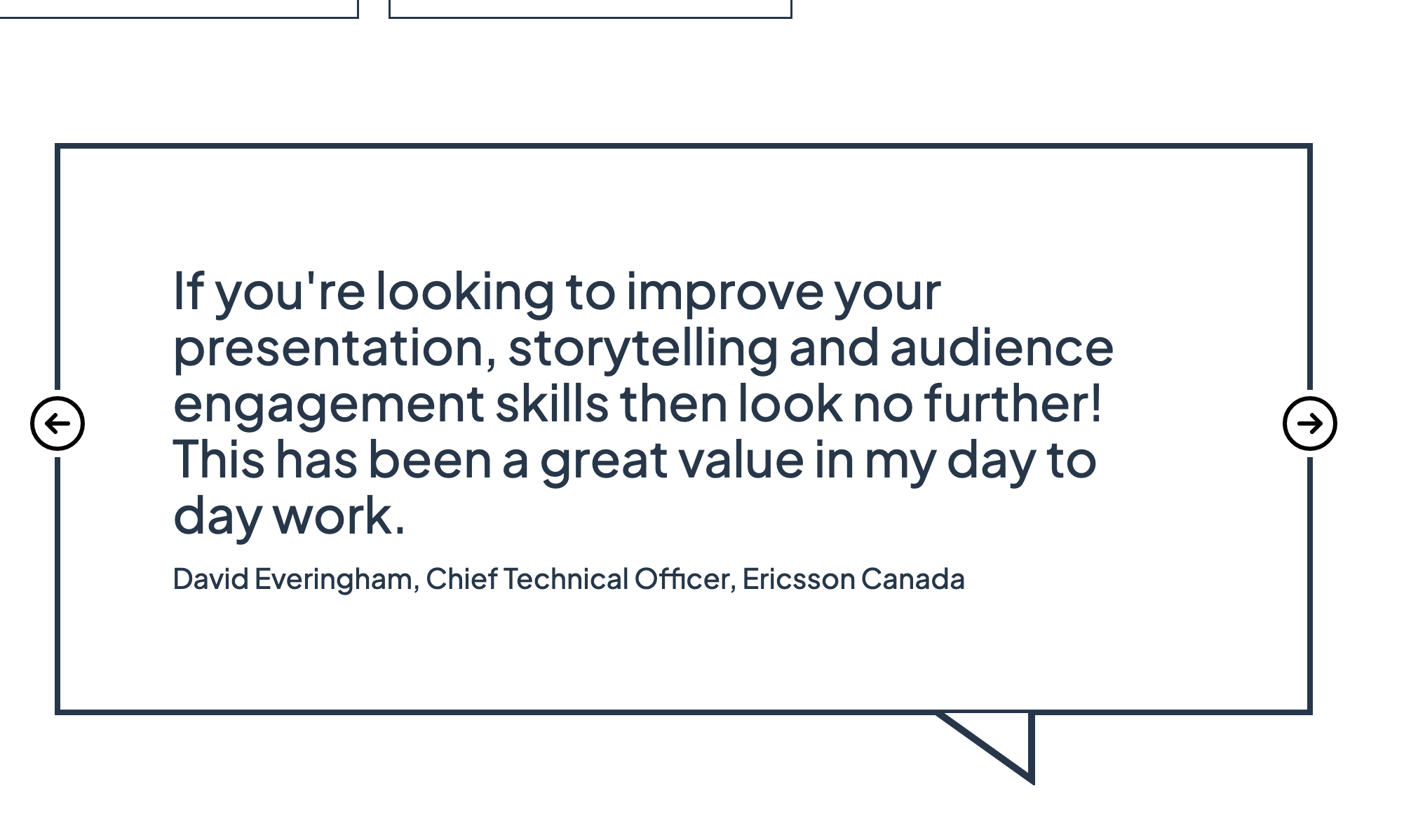
I was trying to make a responsive speech bubble effect and tried to solve it without looking to existing css only solutions (as a little bit of a challenge for myself). So, I did the normal thing of defining an svg, positioned absolutely, and making it sit right on the bottom of the relatively positioned box.
 Oh...right, the stroke! How could I forget. I thought of some clever tricks to cover it up, such as maybe adding a child element to act as a "white out", or maybe just modifying the svg shape to accomplish the same task.
Oh...right, the stroke! How could I forget. I thought of some clever tricks to cover it up, such as maybe adding a child element to act as a "white out", or maybe just modifying the svg shape to accomplish the same task.
BUT, the solution was the quick addition of the paint-order: stroke declaration on the svg itself. As the docs mention:
If no value is specified, the default paint order is
fill,stroke,markers.
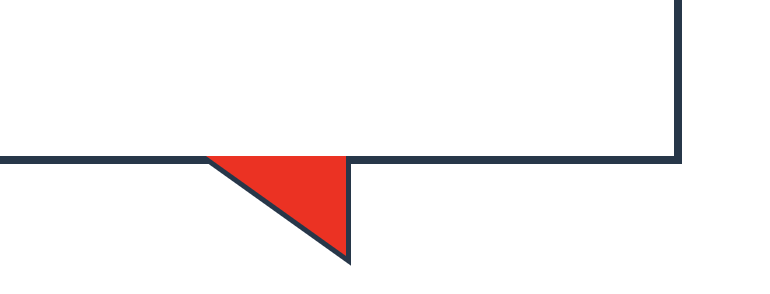
But with this property we're now doing stroke, fill, markers. The svg in question has the same fill as the rest of the page, which is white. I made it a bit more obvious here:

First the stroke is made, and then overlaying on top of it is the fill (which now obscures the original border of our box above), and finally the marker (not relevant here).
The result is a border that roughly matches the parent border-width.
For our purposes, we can use any suitable svg, and also make it responsive (the shape can stick to a percentage based coordinate).
#css