An Aside
While doing a relatively bad "[[coding challenge]]", I discovered something in the midst of the miasma of unthoughtful instructions.
First of all, I'll say that the thing I found interesting is not even the most relevant part of the whole experience, one day I guess I'll have more to say about the state of coding challenges.
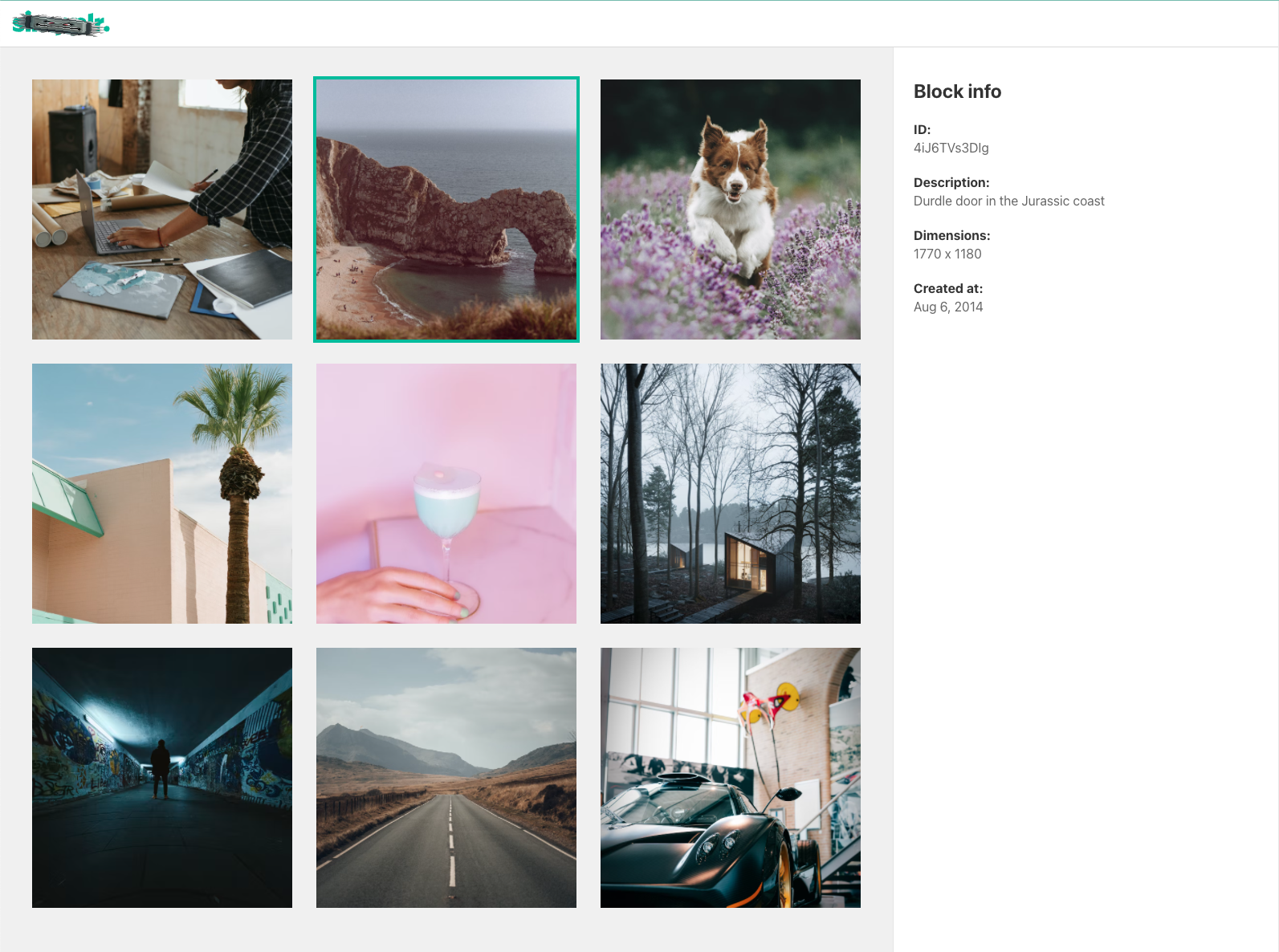
Anyways, I noticed the use of an aside as a sidebar.

I've seen (and done) stuff like this a bunch of times. The element above is semantically coded as an aside (this is how it was suggested in the initial code).
This seems natural, I mean look at the thing, it literally is an aside as we're used to the word in english. Used in the challenge, it supposedly represents an element who's children are updated based on the picture clicked on the main portion (left hand side) on the site. This is wrong.
For a refresher, per 4.3.5 of the html spec
The aside element represents a section of a page that consists of content that is tangentially related to the content around the aside element, and which could be considered separate from that content. Such sections are often represented as sidebars in printed typography.
The element can be used for typographical effects like pull quotes or sidebars, for advertising, for groups of nav elements, and for other content that is considered separate from the main content of the page.
So yes, tags have intrinsic meaning, and it's important to keep that in mind. For the challenge I decided (and in good decorum was also docked points), to convert it to a dialogue element. This maybe wasn't the most optimal choice, I think a section would have done just as well without fussing with opening/closing and focus capturing. I chose dialogue so I could hide the sidebar, thereby increasing screen space. I felt that its existence in the challenge in the first place wasn't justified.
As an aside, here is an example of a pretty old aside I found.